Visual Studio Code
Introduction
Visual Studio Code (VS Code) is an open source text editor developed by Microsoft and is free to use. It’s known for being relatively lightweight while also incorporating key features found in modern IDE’s such as Git integration and an extensive debugger. This makes VS Code great for anything from simple Python scripting to denser software engineering projects.
Getting VS Code on your own computer
Visit VS Code’s website and follow the instructions to install it on your computer.
Example: welcome.py
By now, you should have VS Code installed. You have the option of either finding the application or opening it up from the terminal.
Let’s first create and navigate to a directory called example, using the UNIX
commands you learned in Lab 00:
mkdir ~/Desktop/example
cd ~/Desktop/exampleOpening files
Now let’s open up VS Code!
For Mac users, you’ll most likely find VS Code in
Applications.
For Ubuntu users, you’ll most likely find VS Code by putting it in the search bar.
For Windows users, you’ll most likely find VS Code in
Program Files.
You can also open VS Code in your current working directory via command line:
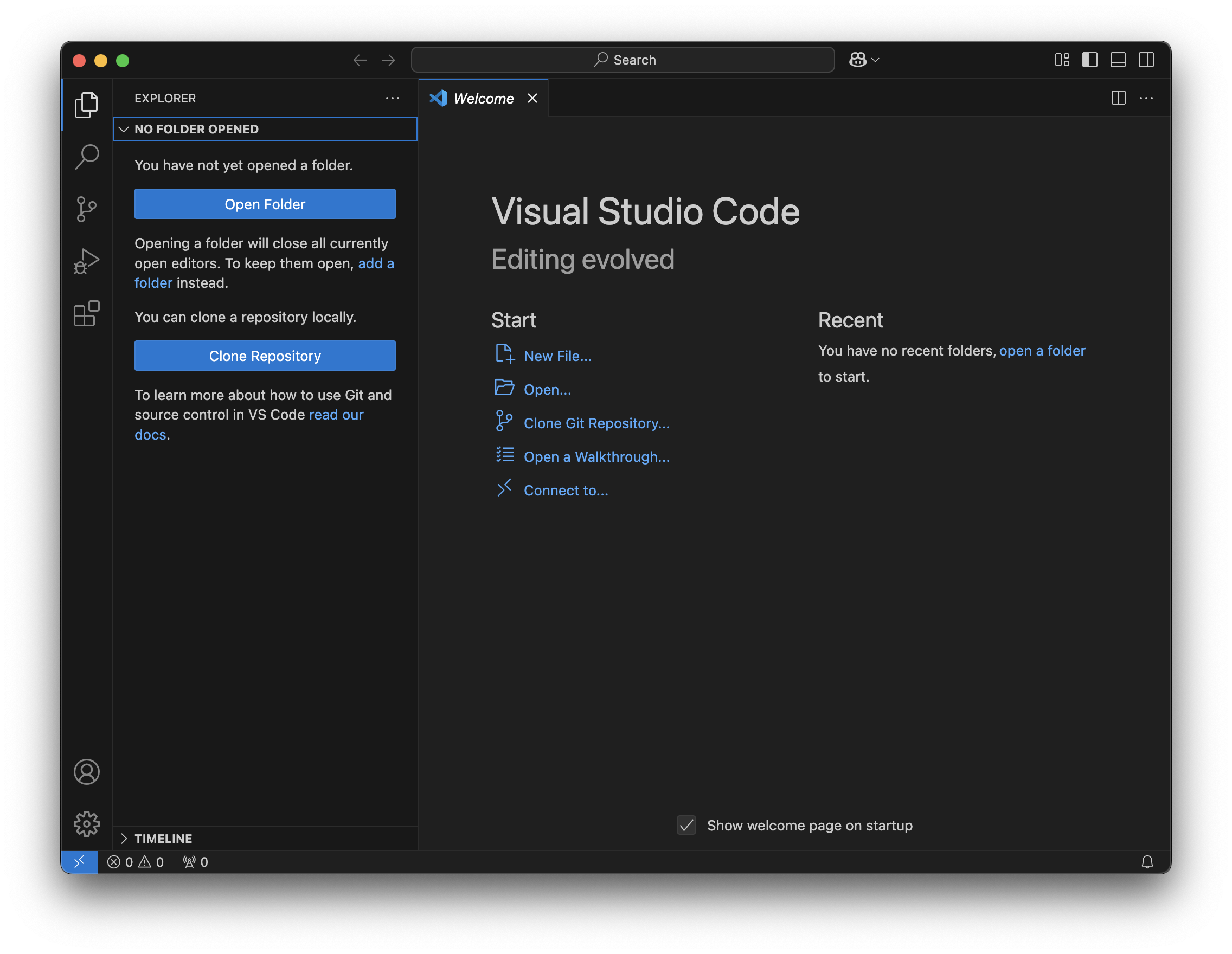
code .VS Code will open up to a welcome page. Open the explorer (page icon in the top left corner) and then click on the open folder and navigate to your example folder.

Editing files
Now we have VS Code open, we can begin writing our first Python file. We’ll be writing a short program that prints out a welcome message when executed. Don’t worry, we don’t expect you to know any Python yet! All you have to do is type in the following to a new file in your example directory:
def welcome(name):
print('Welcome to CS 111, %s!' % name)To save, you can just hit Ctrl+s (Cmd+s on Mac) and the white dot by the file name should disappear.
Running Python
Now we can open a terminal right inside of VS Code by typing Ctrl+`. Then we will type this command into that terminal:
python3 -i welcome.pyThis command does the following:
python3is the command that starts Python- The
-iflag tells Python to start in interactive mode, which allows you to type in Python commands from your terminal welcome.pyis the name of the Python file we want to run
Notice that the Python interpreter says >>>. This means Python is ready to
take a command.
Recall that we defined a function called welcome. Let’s see what it does! Type
in the following:
>>> welcome('Laryn')Python will then print out
Welcome to CS 111, Laryn!
Our code works! Feel free to try it out with your own name. Ok, now let’s close Python by typing in:
>>> exit()HintThere are a couple of ways to exit Python. You can type in
exit()orquit(). On MacOS and Linux, you can also type in Ctrl+d (this doesn’t work on Windows).
Congratulations, you’ve edited your first file in VS Code!
Installing the Python Extension
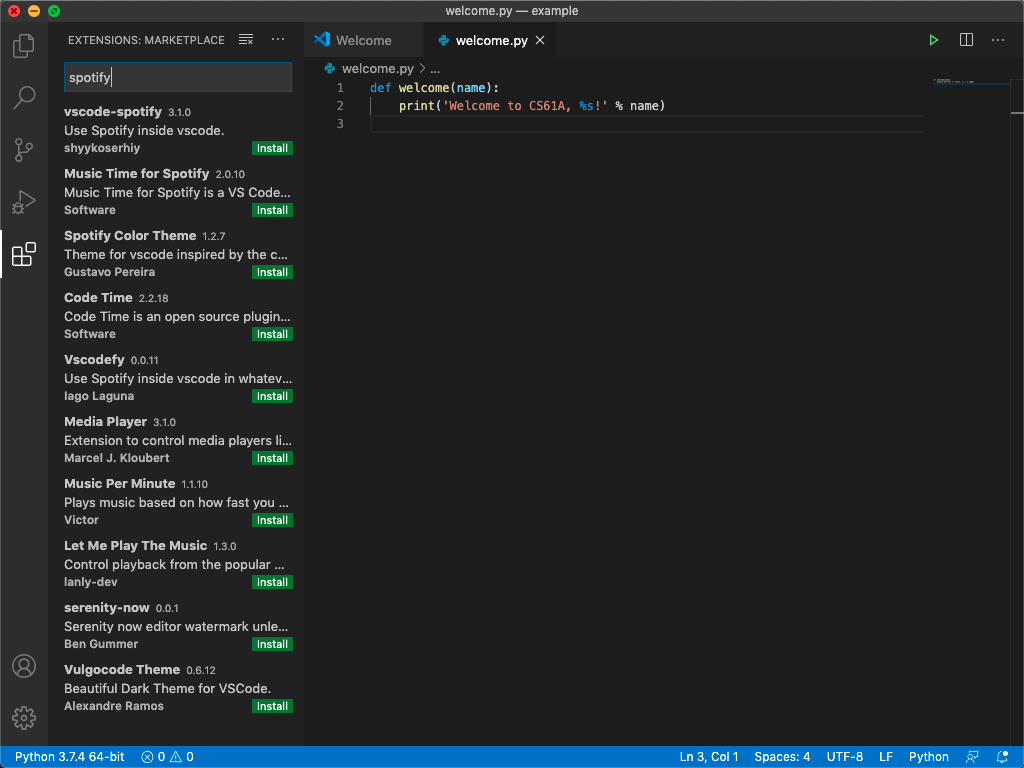
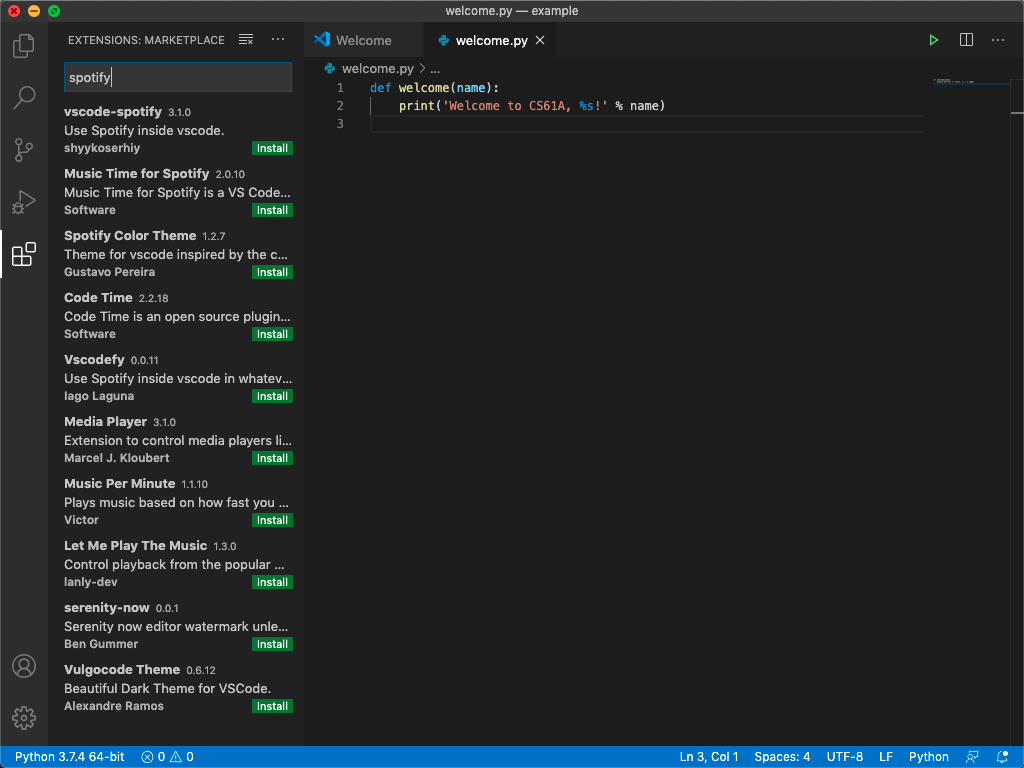
VS Code needs an extension to work well with Python. To install it:
- Click the Extensions icon in the sidebar (or press Ctrl+Shift+x)
- Search for “Python”
- Find the Python extension by Microsoft
- Click “Install”

After installation, VS Code will automatically detect Python files and provide features like:
- Syntax highlighting
- Code completion
- Debugging support
- PyTest support
Keyboard Shortcuts
VS Code has many, many keyboard shortcuts. Here are a few useful ones! (for Mac users, replace all the Ctrl sequences with Cmd, except for the integrated terminal sequence, which still uses Ctrl)
- Ctrl+` : open an integrated terminal in VS Code
- Ctrl+s : saves the current file
- Ctrl+x : cuts the entire line your cursor is on
- Ctrl+v : pastes the entire line you cut in the line above your cursor OR pastes the selected text in place
- Ctrl+z : undo
- Ctrl+Shift+z : redo
- Tab : indent a line or a group of lines
- Shift+Tab : dedent a line or a group of lines
- Ctrl+d : highlights the current word. For every Ctrl+d you type after this first word, it will highlight every next instance of the word. This allows you to easily rename variables with multiple cursors! (Play around with this one, it’s fun and very practical!)
- Ctrl+Tab : moves you to the next tab (Ctrl on Mac as well)
- Ctrl+Shift+Tab : moves you to the previous tab (Ctrl on Mac as well)
- Ctrl+f : search for a word
- Ctrl+Shift+f : searches through all tabs
Extensions
Extensions allow you to customize your text editor. They are pieces of software written by people like you and me or companies to improve everyone’s quality of life. Feel free to browse the extensions on your own by hitting Ctrl+Shift+x.

This guide only scratches the surface of VS Code’s functionality. Remember, if there’s something you wish VS Code could do, it probably can. Just search online for it!
Pair Programming
You can pair program in VSCode using the Live Share extension.
Once you and your partner both have the extension installed, you’ll need to start a new Live Share session and then explicitly share your code and terminal with each other. See the instructions on the download page for more details on sharing and joining sessions.